Xamarin.Forms - Style Inheritance
Introduction
Xamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files is most easily done using the native file APIs on each platform. Alternatively, embedded resources are a simpler solution to distribute data files with an app.

Style Inheritance
Style inheritance is performed by setting the Style.BasedOn property to an existing Style. In XAML, this is achieved by setting the BasedOn property to a StaticResource markup extension that references a previously created Style.
Prerequisites
- Visual Studio 2017 or later (Windows or Mac)
Setting up a Xamarin.Forms Project
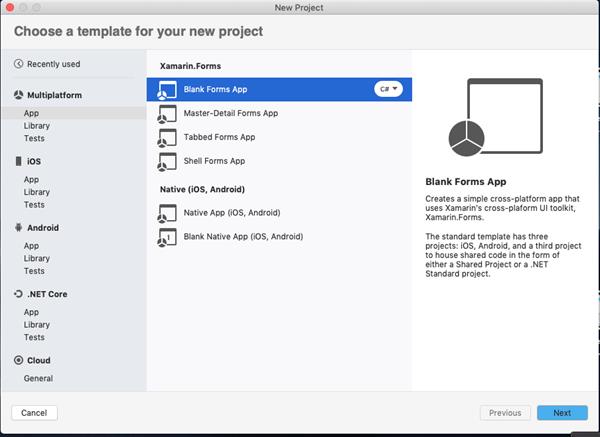
Start by creating a new Xamarin.Forms project. You wíll learn more by going through the steps yourself.
Create a new or existing Xamarin forms(.Net standard) Project. With Android and iOS Platform.

BaseStyle
Now, I'm going to create the base style for buttons in App.Xaml
App.Xaml
<?xml version="1.0" encoding="utf-8"?>
<Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="XamarinApp.App">
<Application.Resources>
<Style x:Key="BaseButtonStyle" TargetType="Button">
<Setter Property="TextColor" Value="White" />
<Setter Property="BorderWidth" Value="1" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="FontSize" Value="20" />
</Style>
</Application.Resources>
</Application>Style Inheritance
RedButtonStyle
Here, I'm going to inhert base style into the RedbuttonStyle in App.Xaml. See below example
RedButtonStyle.xaml
<?xml version="1.0" encoding="utf-8"?>
<Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="XamarinApp.App">
<Application.Resources>
<Style x:Key="BaseButtonStyle" TargetType="Button">
<Setter Property="TextColor" Value="White" />
<Setter Property="BorderWidth" Value="1" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="FontSize" Value="20" />
</Style>
<Style x:Key="RedButtonStyle" TargetType="Button"
BasedOn="{StaticResource BaseButtonStyle}">
<Setter Property="BackgroundColor" Value="Red" />
</Style>
</Application.Resources>
</Application>
GreenButtonStyle
Here, I'm going to inhert base style into the RedbuttonStyle in App.Xaml. See below example
GreenButtonStyle.xaml
<?xml version="1.0" encoding="utf-8"?>
<Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="XamarinApp.App">
<Application.Resources>
<Style x:Key="BaseButtonStyle" TargetType="Button">
<Setter Property="TextColor" Value="White" />
<Setter Property="BorderWidth" Value="1" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="FontSize" Value="20" />
</Style>
<Style x:Key="GreenButtonStyle" TargetType="Button"
BasedOn="{StaticResource BaseButtonStyle}">
<Setter Property="BackgroundColor" Value="Green" />
</Style>
<Style x:Key="RedButtonStyle" TargetType="Button"
BasedOn="{StaticResource BaseButtonStyle}">
<Setter Property="BackgroundColor" Value="Red" />
</Style>
</Application.Resources>
</Application>
Consume Style
Now, I'm going to consume the style into my button.
MainPage.Xaml
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:xct="http://xamarin.com/schemas/2020/toolkit"
x:Class="XamarinApp.LoginPage">
<ContentPage.Resources>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout HorizontalOptions="Fill" Margin="50,100" VerticalOptions="Start">
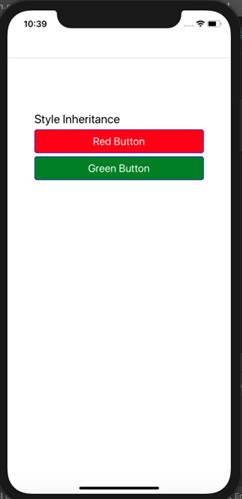
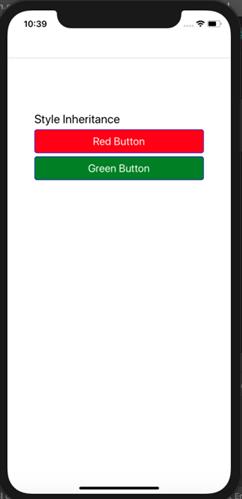
<Label Text="Style Inheritance" FontSize="Large"/>
<Button Style="{StaticResource RedButtonStyle}" Text="Red Button"/>
<Button Style="{StaticResource GreenButtonStyle}" Text="Green Button"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>Run

I hope you have understood you will learn how to implement Style Inheritance in Xamarin.Forms.
Thanks for reading. Please share your comments and feedback.
Happy Coding :)





