How to Export PDF in Angular
Export PDF in Angular
Exporting an HTML Element, it’s like a snapshot for sharing some information in the form of documents, it may be used for reporting too. So, if you need to Save as PDF or want to take a print-out of any other HTML Elements like Table, Div, or any Grid in Angular, you can do that easily.
Follow the steps for an example for PDF Export:
Step 1:
Create an Angular Application using CLI or any other method you want, you can also use the following video link for understanding.
Step 2:
Open this application code in any editor like Visual Studio Code.
Step 3:
For demo grid data, declare a variable with some sample data.
Data = [
{ Id: 101, Name: 'Nitin', Salary: 1234 },
{ Id: 102, Name: 'Sonu', Salary: 1234 },
{ Id: 103, Name: 'Mohit', Salary: 1234 },
{ Id: 104, Name: 'Rahul', Salary: 1234 },
{ Id: 105, Name: 'Kunal', Salary: 1234 }
];
Step 4:
Bind that data with an HTML table or any element, this must be like the same as you want your PDF Document. In my app.component.html, I just replaced the default HTML with the following HTML code. In this code, I bind that Data variable from my component to this table.
<h1>This is an Angular App!</h1>
<div>
<table>
<tr>
<th>Id</th>
<th>Name</th>
<th>Salary</th>
</tr>
<tr *ngFor="let item of Data">
<th>{{item.Id}}</th>
<th>{{item.Name}}</th>
<th>{{item.Salary}}</th>
</tr>
</table>
</div>
Now Serve your Angular App in the browser using “ng serve --o”, this will be the default output.

I know this is not that output that you want to download, so use the formatting and modify this as you need. In my Demo App, I’ll use bootstrap just for a simple table format.
Step 5:
Add Bootstrap using CLI in your project and apply the “table table-dark” class on that HTML table. Use the following CLI command to add bootstrap in your project:
“npm install bootstrap –save”
Or for more details read the following article.
Step 6:
After adding bootstrap in your application, apply the required bootstrap classes like this:
<div class="container">
<table class="table table-dark">
<tr>
<th>Id</th>
<th>Name</th>
<th>Salary</th>
</tr>
<tr *ngFor="let item of Data">
<th>{{item.Id}}</th>
<th>{{item.Name}}</th>
<th>{{item.Salary}}</th>
</tr>
</table>And now output must be like this:

Step 7:
Add a button to download this table as a pdf.
<input type="button" value="Download PDF" class="btn btn-success" (click)="SavePDF()">
Also, add a click event handler for this button in your app.component.ts like:
public SavePDF():void{
}
Step 8:
Now Add jspdf and @types/jspdf in your application using the following command:
“npm install jspdf --save”
and
“npm install @types/jspdf --save-dev”
Step 9:
Give a ref name and id to that HTML element you need to export as PDF and get the ref of that HTML element in your component using @ViewChild, like:
<div class="container" id="content" #content> @ViewChild('content') content:ElementRef;
Step 10:
Now at this last step, you have to write the following code in your button click handler function, where we create a jspdf variable as doc and configured it with some required permeates like Doc width, margin, and content.
import * as jsPDF from 'jspdf';
public SavePDF(): void {
let content=this.content.nativeElement;
let doc = new jsPDF();
let _elementHandlers =
{
'#editor':function(element,renderer){
return true;
}
};
doc.fromHTML(content.innerHTML,15,15,{
'width':190,
'elementHandlers':_elementHandlers
});
doc.save('test.pdf');
}Now serve your application “ng serve --o” and your output must be like this:
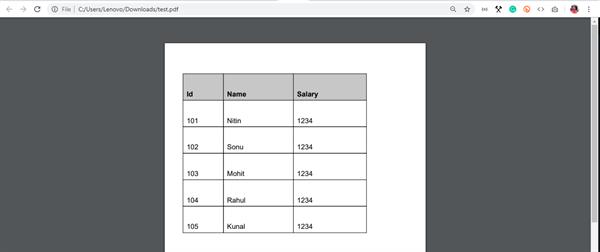
Click on the Download PDF button and get the file.

Full Code:
App.component.html
<div class="container">
<h1>This is an Angular App!</h1>
<input type="button" value="Download PDF" class="btn btn-success" (click)="SavePDF()">
<br/><br/>
<div class="container" id="content" #content>
<table class="table table-dark">
<tr>
<th>Id</th>
<th>Name</th>
<th>Salary</th>
</tr>
<tr *ngFor="let item of Data">
<th>{{item.Id}}</th>
<th>{{item.Name}}</th>
<th>{{item.Salary}}</th>
</tr>
</table>
</div>
</div>
App.component.ts
import { Component, ViewChild, ElementRef } from '@angular/core';
import * as jsPDF from 'jspdf';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
Data = [
{ Id: 101, Name: 'Nitin', Salary: 1234 },
{ Id: 102, Name: 'Sonu', Salary: 1234 },
{ Id: 103, Name: 'Mohit', Salary: 1234 },
{ Id: 104, Name: 'Rahul', Salary: 1234 },
{ Id: 105, Name: 'Kunal', Salary: 1234 }
];
@ViewChild('content') content: ElementRef;
public SavePDF(): void {
let content=this.content.nativeElement;
let doc = new jsPDF();
let _elementHandlers =
{
'#editor':function(element,renderer){
return true;
}
};
doc.fromHTML(content.innerHTML,15,15,{
'width':190,
'elementHandlers':_elementHandlers
});
doc.save('test.pdf');
}
}
I hope it’ll work for you, keep sharing.





